Здравствуйте.
Это простая "пошаговая" инструкция для добавления
активной ссылки в произведение.
Почему?
Давайте зайдём немножко с другого конца.
Есть
комментарии под произведением и само
произведение. И вот технически это очень разные вещи (
разные модули).
Если в своём комментарии вы поставите какой-то текст, выглядящий ссылкой (т. е. начинающийся как обычно начинаются ссылки на интернет-ресурсы), то программа
сама преобразует эту ссылку в активную.
Но: если вы поставите
ту же самую ссылку в текст произведения – ничего не получится. Это будет выглядеть, к примеру, вот так:
"... а ещё я предлагаю зайти на страницу http://litset.ru/index/8-22 и там найти..." Сама ссылка здесь не активна, то есть, кликнуть на неё нельзя. А жаль.
А если надо активную, то как тогда?
Оказывается, это можно сделать. И это очень легко. Просто тут нет "автоматики", как в модуле комментариев.
Давайте сначала разделим понятия:
- есть кликабельная ссылка, то есть текст в определённом формате, начинающийся обычно на "http" или "https" или "www" и там дальше уже всякие знаки, символы и так далее... А в итоге это ссылка, которая отображается в вашем веб-браузере как адрес страницы, иными словами, это
"рабочая часть" вашей ссылки, говорящая устройству/браузеру пользователя –
куда именно надо перейти после клика;
- есть текст, который может быть в принципе
любым, он обычно выделен подчёркиванием, и когда на него наводишь мышку, он показывает, что он "кликабельный", иными словами, это
"оформительская часть" вашей ссылки, говорящая... нет, не устройству/браузеру, а пользователю оного, что вот здесь есть ссылка.
Да, очень часто обе эти части совпадают, т. е., к примеру, вот такая ссылка:
http://litset.ru/index/8-22 Вы здесь видите "рабочую часть"
или "оформительскую"? Правильно, вы видите именно "оформительскую". Но она здесь совпадает с "рабочей".
А вот другой пример: ...это
страница Координационного центра И вот здесь "рабочая часть" ссылки
абсолютно такая же, как в первом примере. А "оформительская" совершенно иная. Именно она выделена подчёркиванием и "кликабельна". Заметьте, что слово "это" не попало в "оформительскую часть", т. е., оно вообще вне ссылки и не "кликабельно".
Вариант 1. Есть ссылка. Предположим, такая: http://litset.ru/index/8-22
Да, это именно адрес, на который надо перейти, т. е. "рабочая часть" ссылки.
Ну, предположим, вы не хотите заморачиваться с "оформлением" ссылки, тогда "оформительская часть" ссылки
такая же.
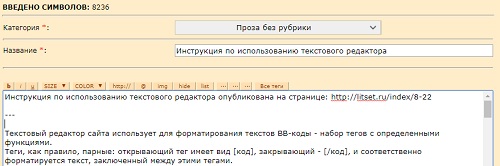
Предположим, вы абсолютно ничего не знаете о "линейке инструментов", которая есть над полем "Полный текст материала *:". Это будет в другом варианте.
Вы просто набираете текст (или скопировали его откуда-то) и вам просто нужно сделать ссылку в этом тексте "кликабельной".
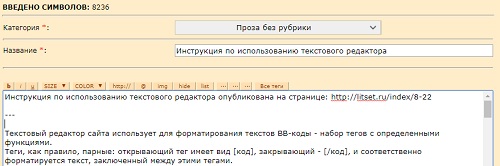
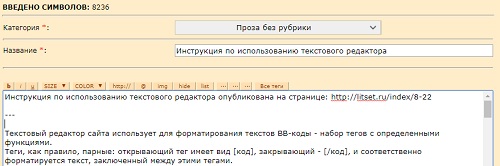
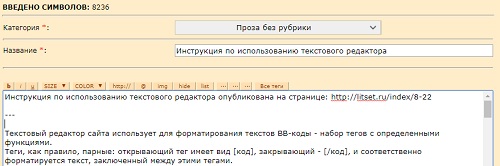
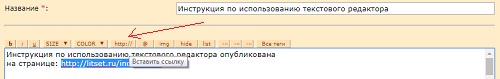
Ваш текст, к примеру:

Инструкция по использованию текстового редактора опубликована на странице: http://litset.ru/index/8-22
...
В таком виде, ссылка не станет кликабельной, потому что с точки зрения модуля публикации
это просто "текст".
И ему (модулю) надо как-то дать понять, что
это именно ссылка.
====
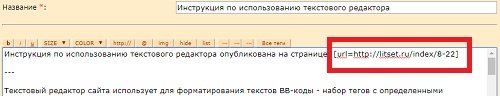
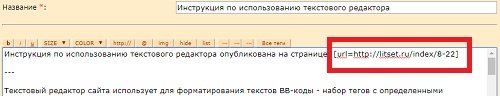
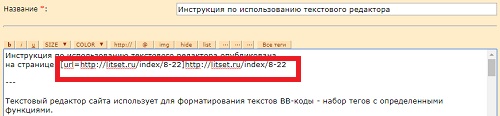
Мы берём и заключаем её
в квадратные скобки. А перед ней ставим специальную комбинацию символов (так называемый "тэг") в виде "
url=" (внутри скобок! перед ссылкой!).

То, что вы сейчас сделали, как раз и называется
"рабочая часть" ссылки. То есть, специальный тэг со знаком "равно" говорит программе, что это
куда надо перейти, а перейти надо после клика на "оформительскую часть ссылки"... коей у вас пока там нет и в помине.
То есть, такая недооформленная ссылка не будет работать. Потому что программа вас не поймёт: ссылка не "готова".
====
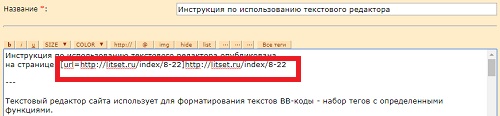
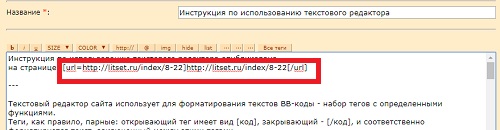
Теперь добавляем "оформительскую часть" ссылки. Предположим, она такая же (вы не заморачиваетесь). Значит, ставим после "рабочей части" (после закрывающей квадратной скобки) тот же "текст ссылки".

Но так тоже не будет работать.
Почему? Потому что программа НЕ понимает – а где, собственно,
заканчивается ваша "оформительская часть" ссылки.
Может, у вас весь остальной текст статьи – это вот такая большая "оформительская часть"???
====
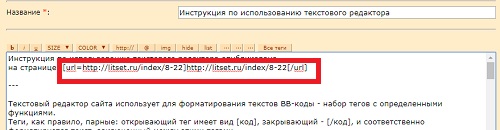
Поэтому
обязательно должен быть так называемый "закрывающий тэг" для ссылки.
Тэг, который говорит программе "вот здесь со ссылкой мы уже
закончили, а дальше идёт просто текст".
Это делается просто:
в квадратных скобках пишется тот же самый тэг, но перед ним ставится специальная косая черта (именно она означает, что это "закрывающий тэг" такого типа).
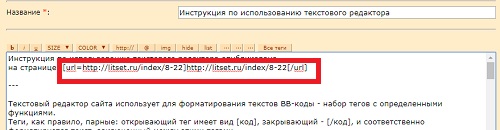
Т. е. в целом вот так:
Код
[url=http://litset.ru/index/8-22]http://litset.ru/index/8-22[/url]

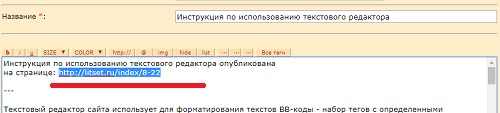
И вот теперь, когда вы опубликуете, это будет выглядеть вот так:
Инструкция по использованию текстового редактора опубликована на странице:
http://litset.ru/index/8-22 ...
"Кликабельно"? Да, теперь да.
Вариант 2. Возвращаемся на исходную.
Есть ссылка. Предположим, такая: http://litset.ru/index/8-22
Да, это именно адрес, на который надо перейти, т. е. "рабочая часть" ссылки.
Ну, предположим, вы не хотите заморачиваться с "оформлением" ссылки, тогда "оформительская часть" ссылки такая же.
Предположим, вы на компе и перед глазами у вас "линейка инструментов", она есть над полем "Полный текст материала *:".
И вам просто нужно сделать ссылку в этом тексте "кликабельной".
Ваш текст, к примеру:

===
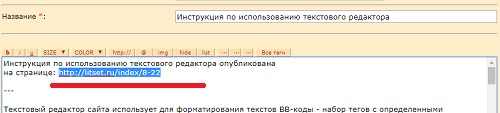
Выделяем вашу ссылку полностью. Вот тут важно НЕ ошибиться и выделить
именно и только вашу ссылку.
Кроме того, копируем вашу ссылку в буфер (Ctrl+C).

===
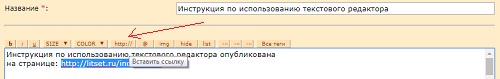
И нажимаем на линейке инструментов на кнопку с символами "http://"
Она подсвечивается текстом "Вставить ссылку".

===
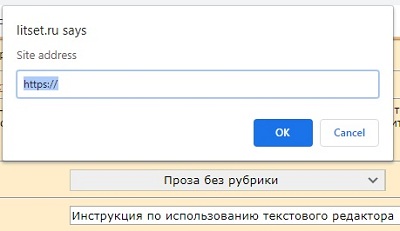
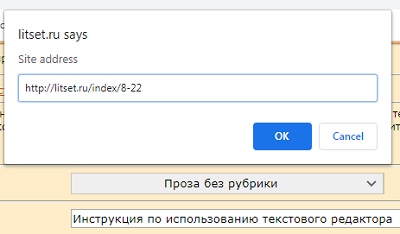
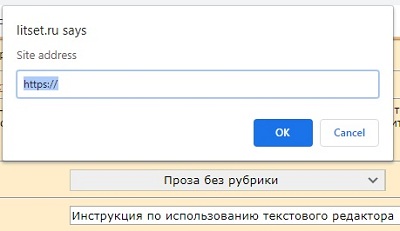
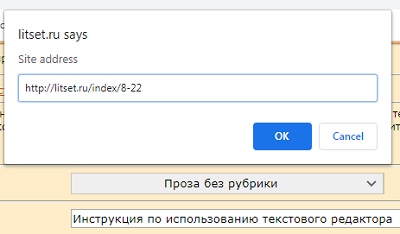
Открывается окошко. Там уже стоит начало ссылки "https://", но вам оно не нужно, у вас есть своё. Стираем начало и вставляем свою ссылку.


===
Нажимаем на кнопку "OK".
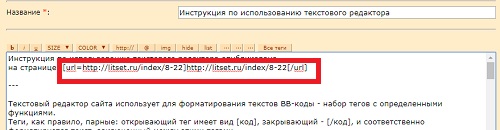
И что мы видим?
Программа сделала
то же самое, что вы сделали вручную в варианте 1.
То есть просто сделала "рабочую" и "оформительскую" части с закрывающим тэгом.

Вариант 3. Теперь вы можете поэкспериментировать самостоятельно, попробовав такой вариант:
выделить и скопировать вашу ссылку, удалить её из текста, поставить курсор на то место, где должна быть ваша ссылка и нажать кнопку "http://".
И вспомните, что я говорил про "рабочую" и "оформительскую" части, они обе вам понадобятся в таком варианте.
Удачи!












У меня только остался вопрос: как найти эту инструкцию, когда она понадобится?
на главной в правом верхнем углу есть вот такая штука:
Техническая поддержка
Краткий путеводитель по сайту
Новичкам на сайте. Полезные советы
Литсетевский призовой фонд
Межпортальные поэтические конкурсы
Малые командные конкурсы
Координационный центр
все инструкции у нас на странице Координационный центр
там много интересного
"- есть текст, который может быть в принципе любым, он обычно выделен подчёркиванием, и когда на него наводишь мышку, он показывает, что он "кликабельный", иными словами, это "оформительская часть" вашей ссылки, говорящая... нет, не устройству/браузеру, а пользователю оного, что вот здесь есть ссылка."
не написал только, что можно сделать кликабельную картинку, про это потом в другой части